01.
Don't strive for perfection
My younger self would have never thought I'd say this. However, our strive for perfection severely hindered our progress. We aimed to create a flawless product rather than focusing on a MVP and allowing user testing to guide the rest of the product. We should have prioritized key features and planned releases more effectively instead of trying to launch everything at once.
02.
Focus on the holistic experience
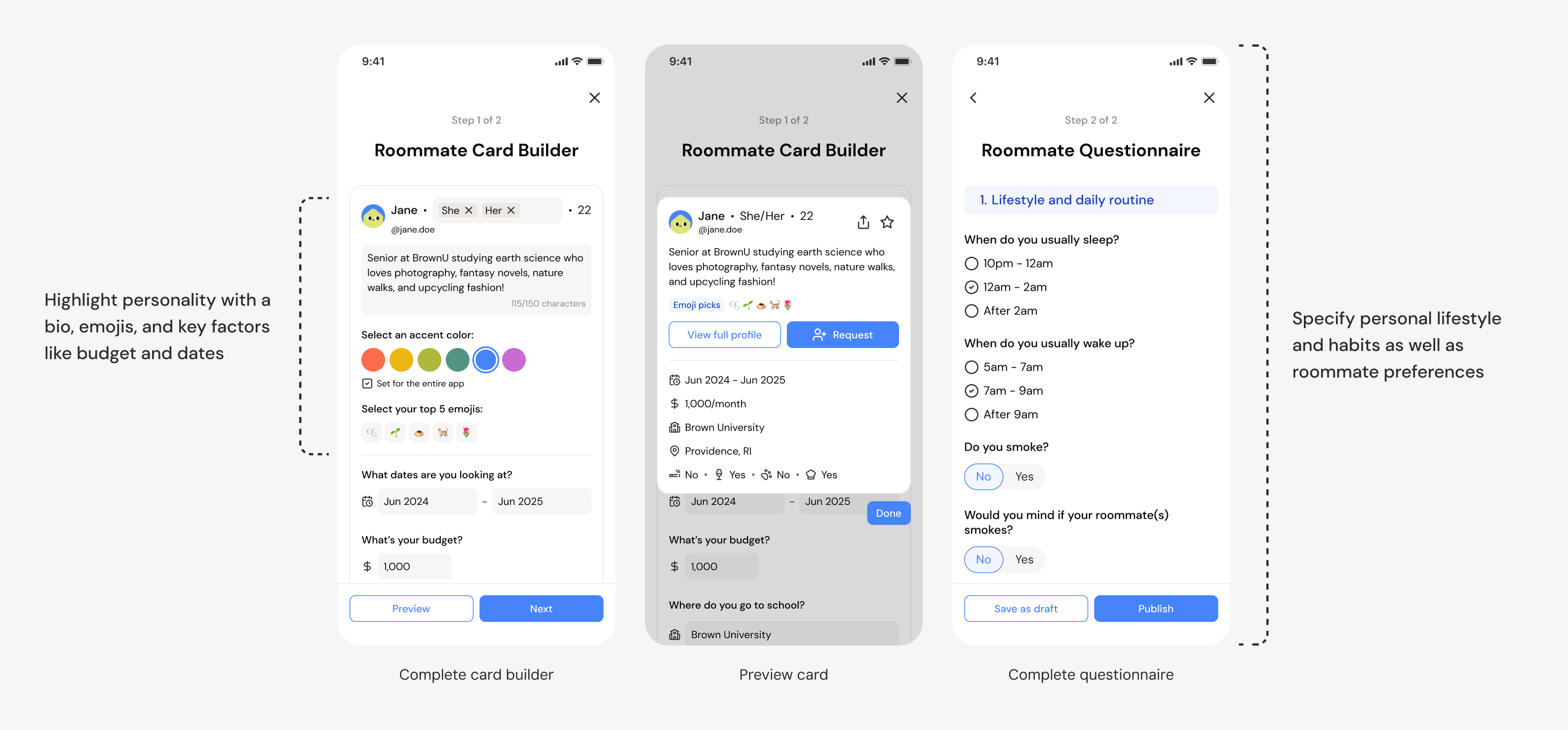
I spent an excessive amount of time on minor design aesthetics rather than on the overall user experience. This led to missing important edge cases and interaction details during prototyping. It’s crucial to balance visual design with usability to ensure a comprehensive and functional user experience.
03.
Align on goals early
We often found ourselves misaligned on goals and lacked a comprehensive brainstorming session at the beginning of the project. Holding such a session would have helped us clarify objectives and set a unified direction. I would advocate for early goal alignment and collaborative planning in future projects.
04.
Invest in discovery and definition
I would allocate more time to the discovery and definition phases of a project. This includes interviewing both renters and landlords, developing detailed user flows, and creating wireframes before moving on to mid to high-fidelity designs. Thorough exploration and definition of user needs and workflows are essential for creating a well-rounded and effective design.