Enhancing Accessibility and Modernizing Edelweiss Bakery
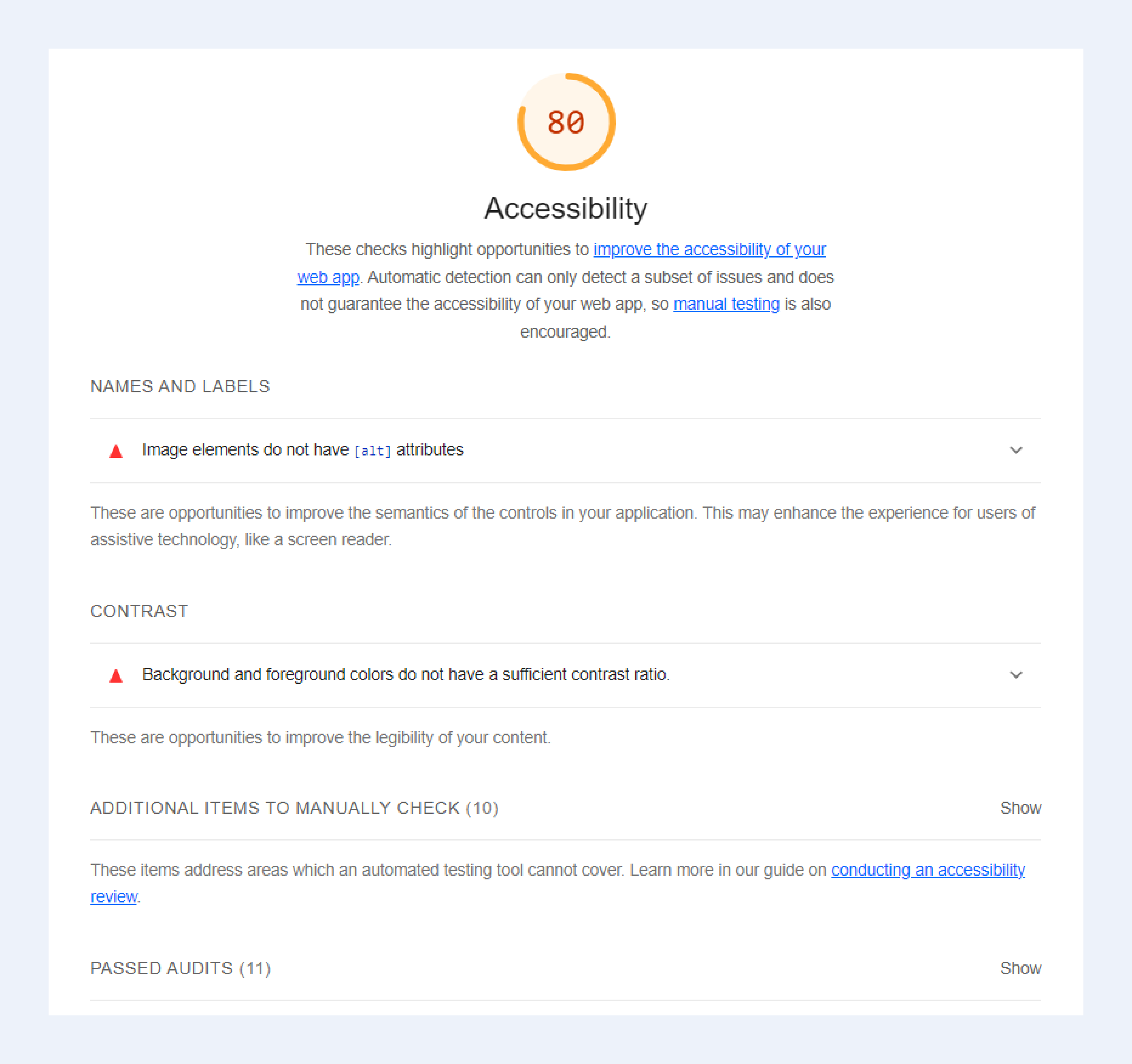
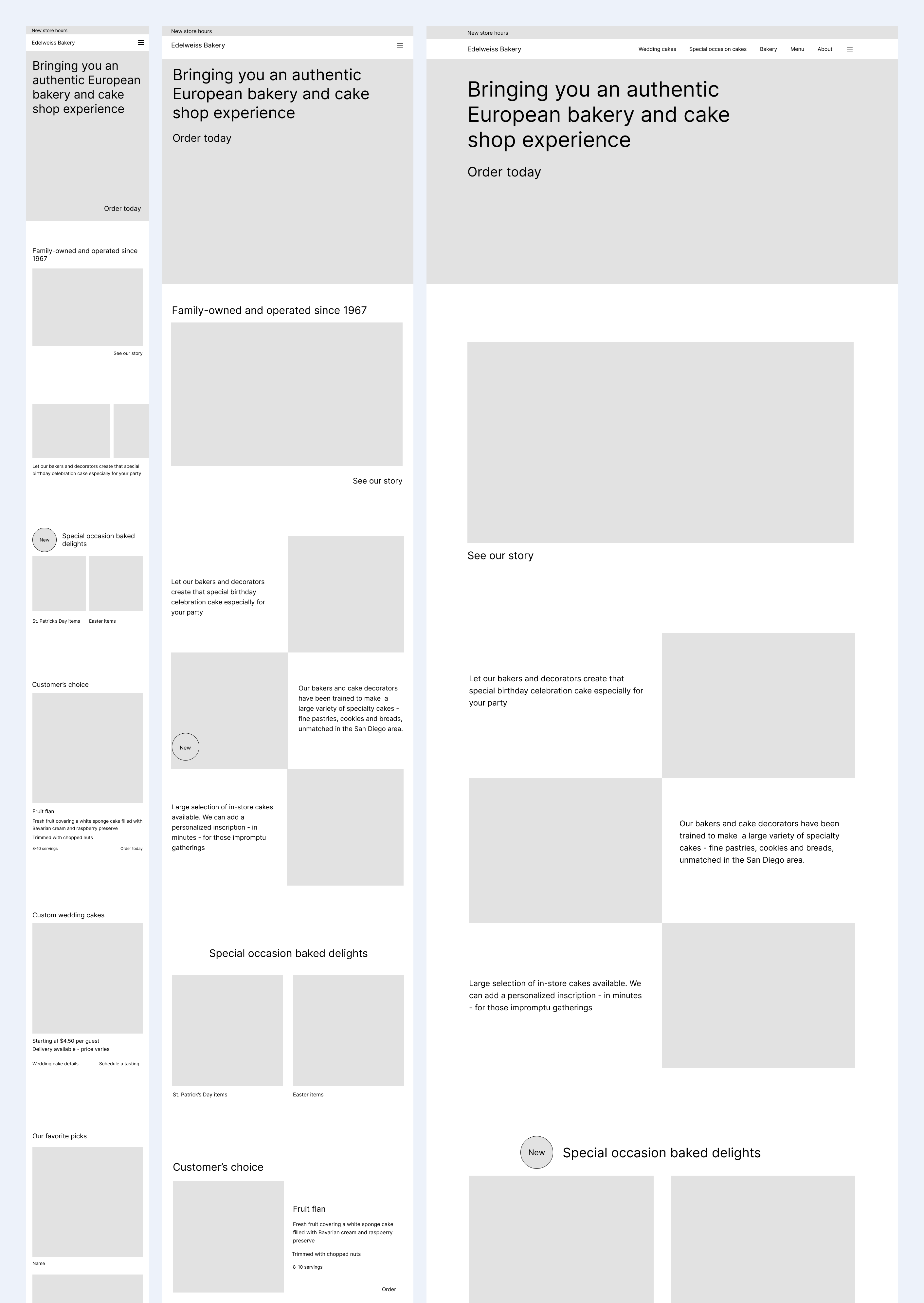
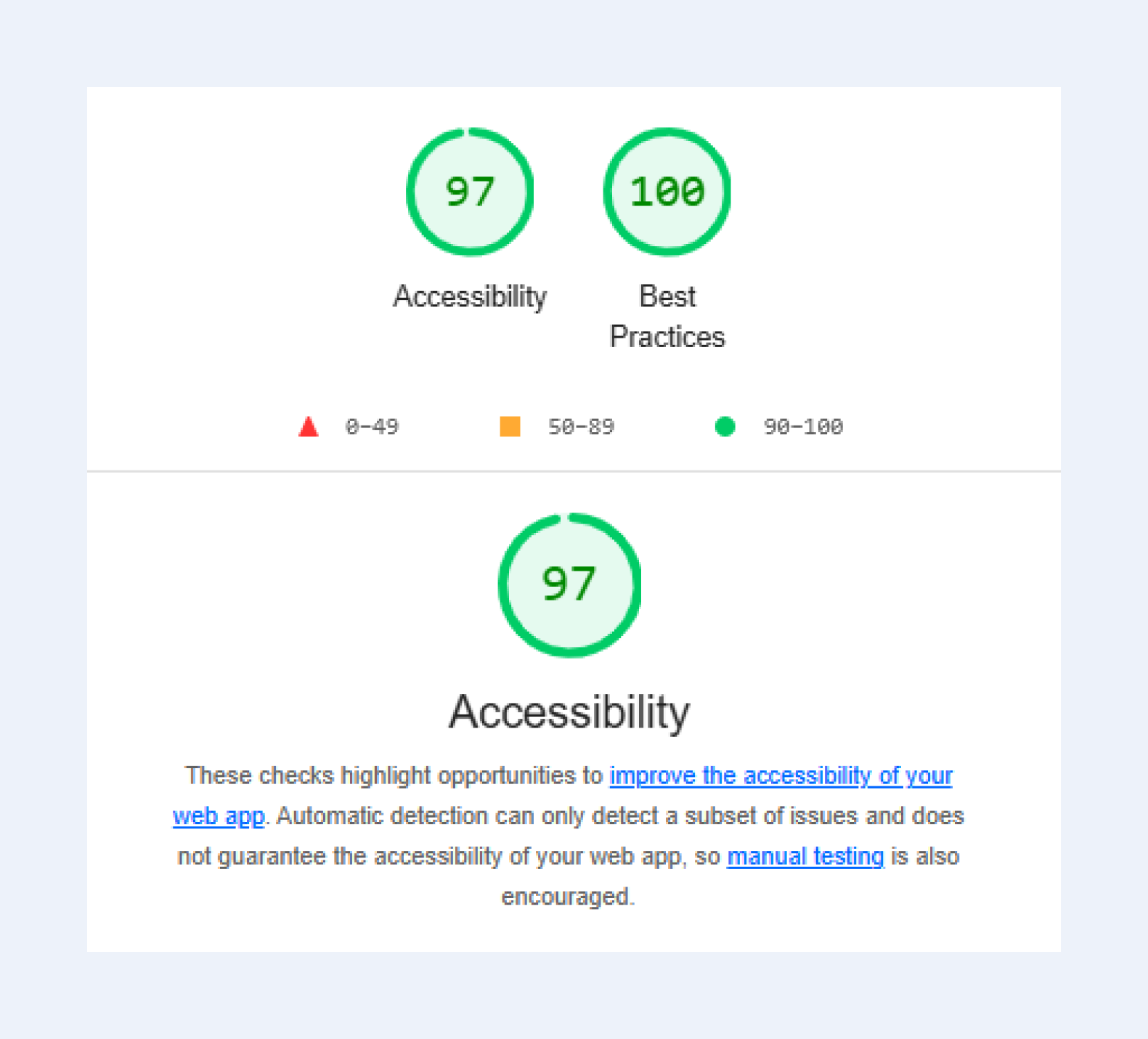
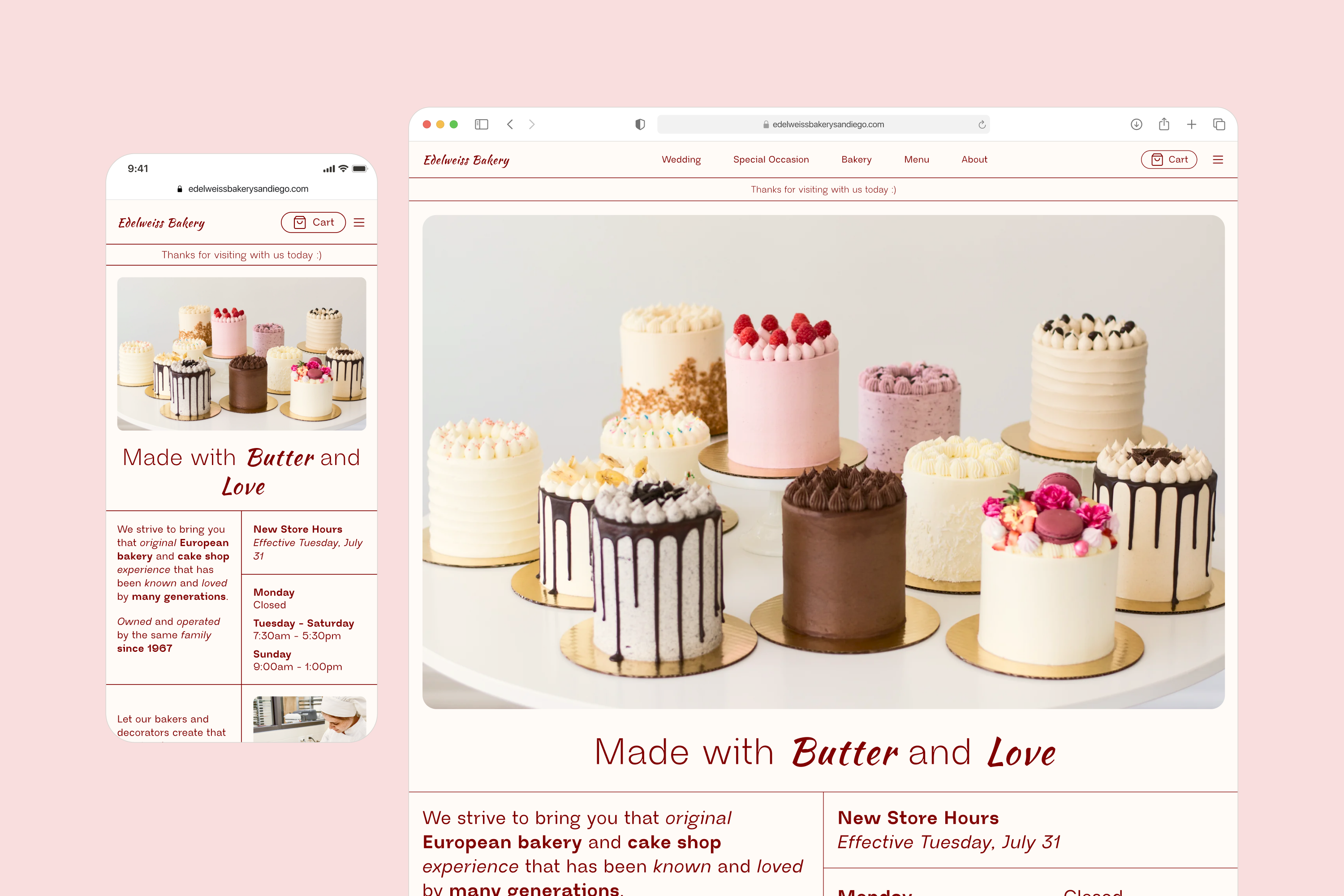
Redesigning a family-owned bakery's homepage to improve accessibility, enhance the user experience, and establish a cohesive brand identity for potential long-term growth.

ROLE
Designer/Developer
TIMELINE
Feb 2024–Mar 2024
3 weeks
TEAM
Individual
SKILLS
Web Design
Visual Design
TOOLS
HTML/CSS
Figma