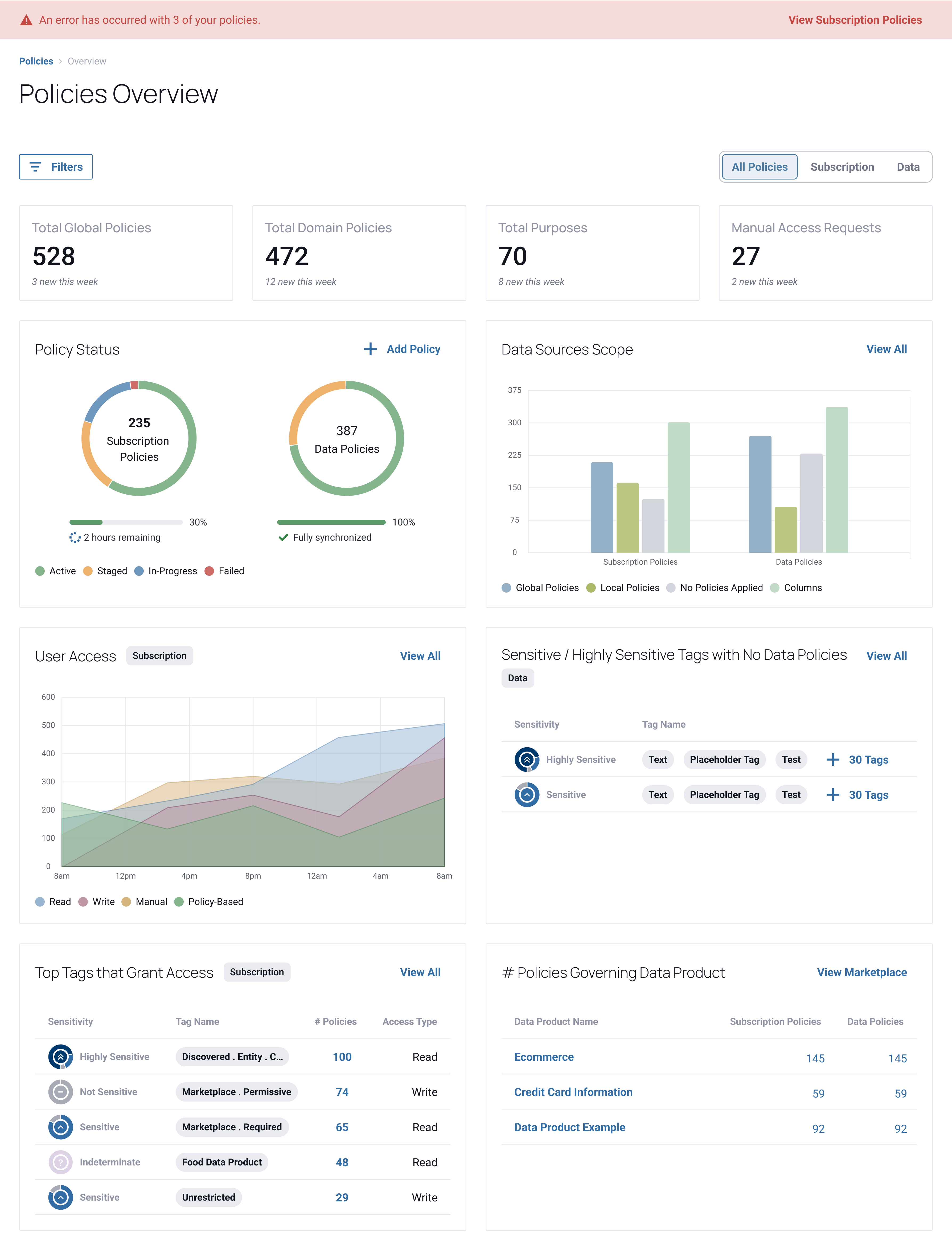
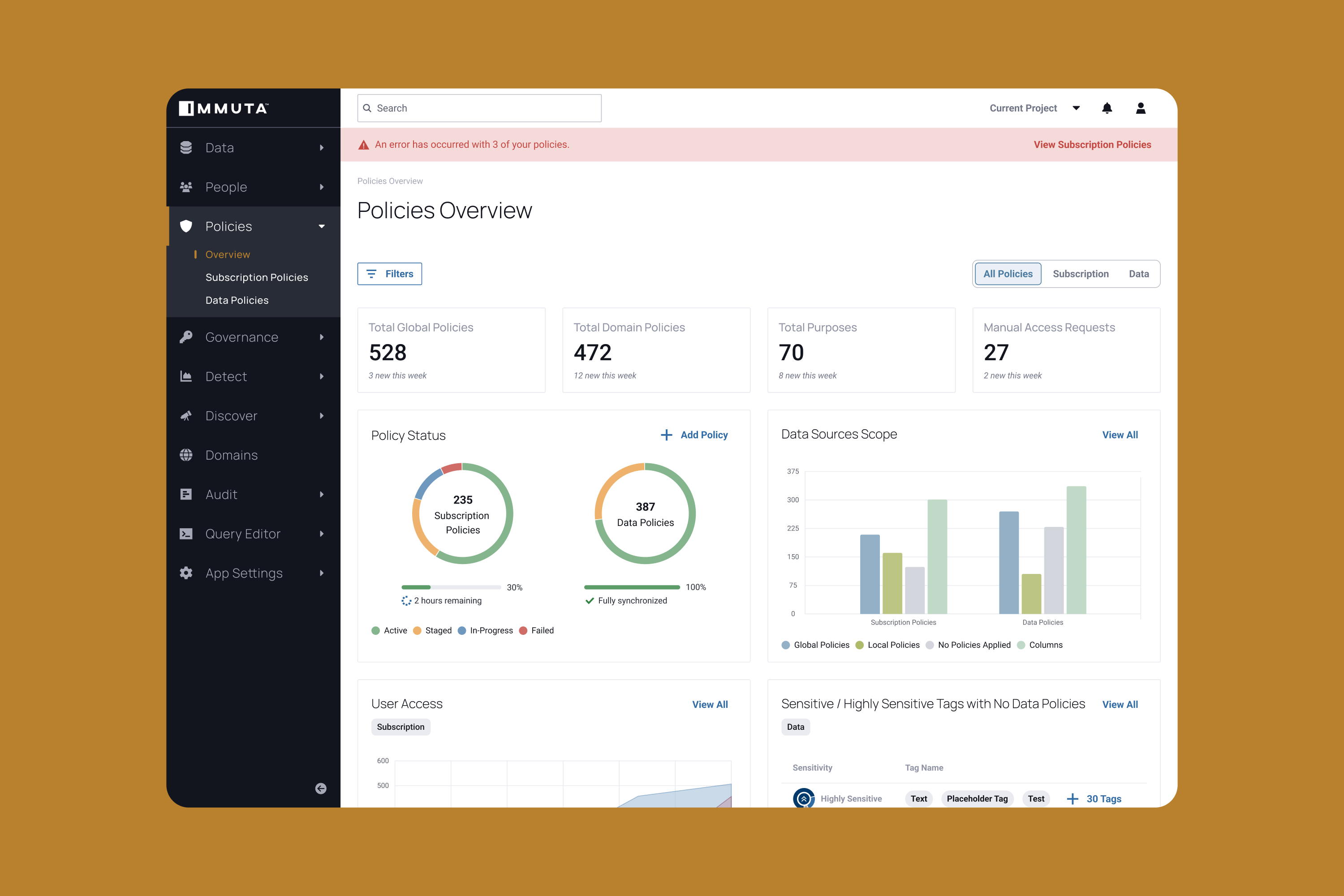
Monitoring policy synchronization in Immuta
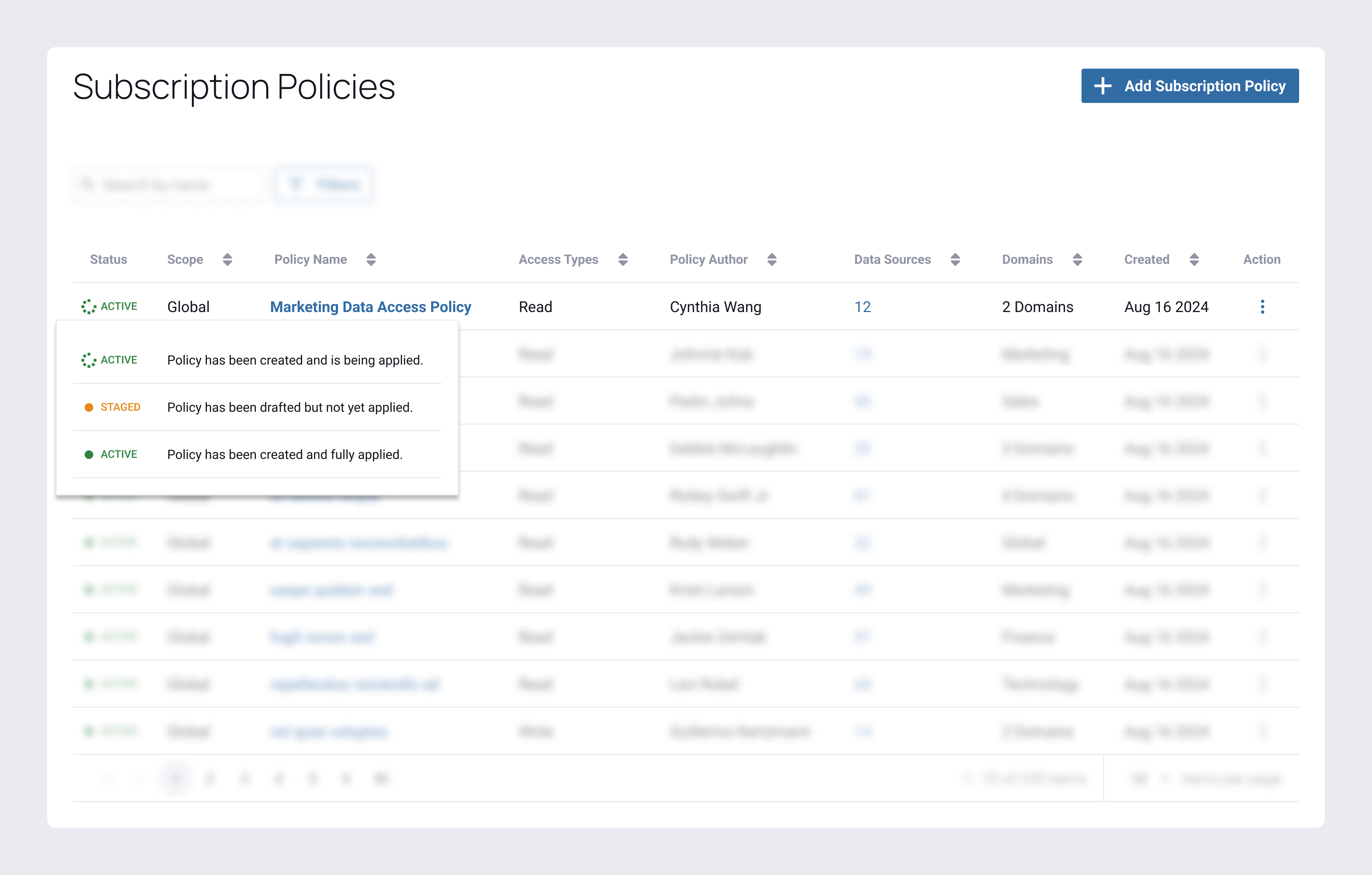
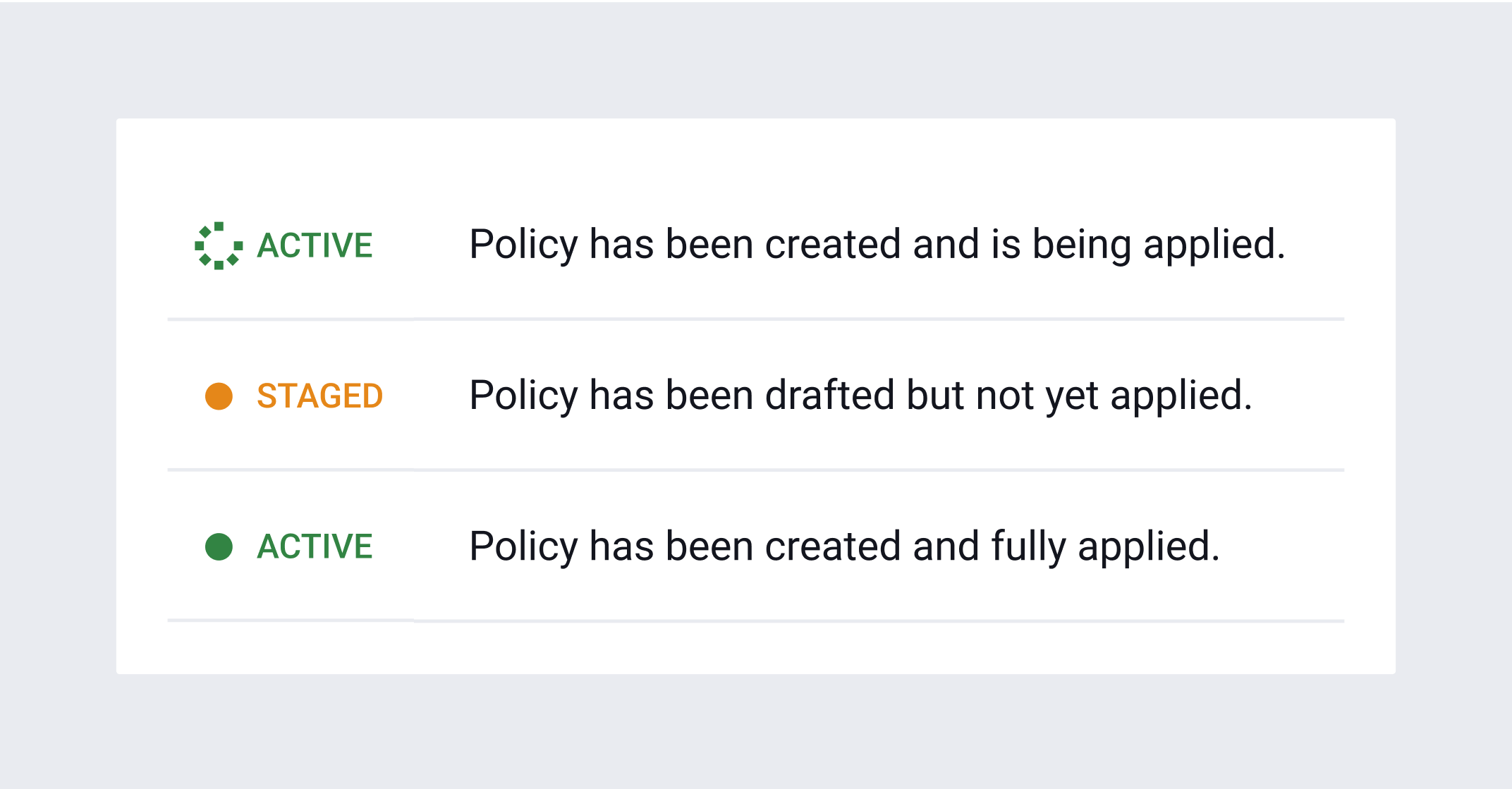
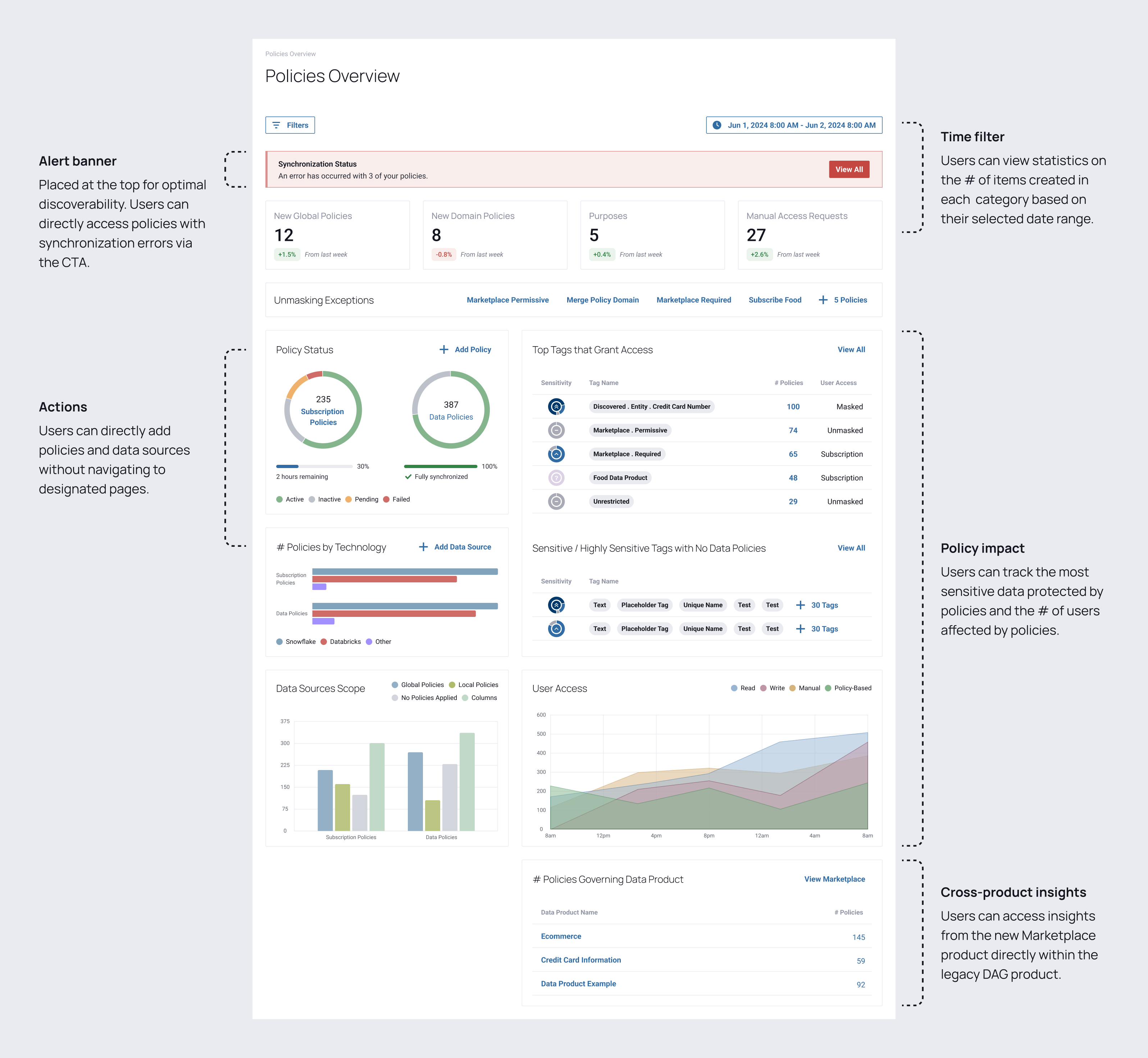
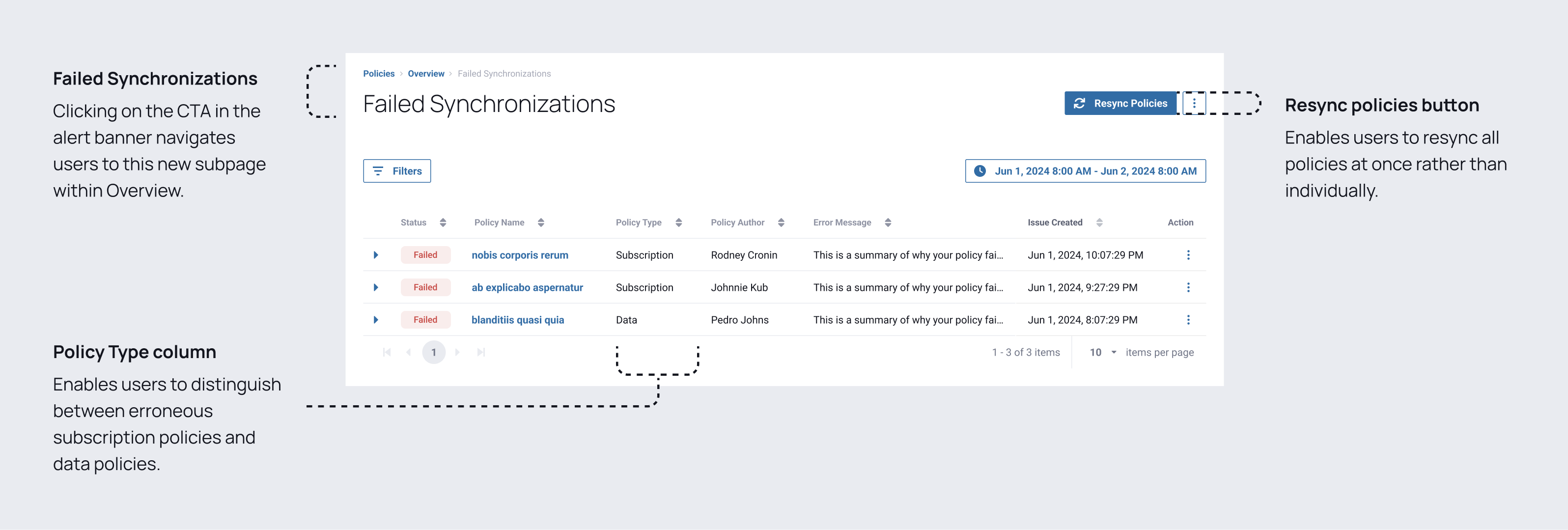
Creating a dashboard that enables users to track the synchronization status, scope, and impact of their policies for greater transparency and control.

ROLE
UX Design Intern
TIMELINE
June 2024–Aug 2024
6 weeks
TEAM
Peter Krueger / Manager
Kenlee Présumé / Sr. Designer
Claude Zwicker / Sr. PM
Claire Foster / Sr. PM
SKILLS
Product Design
Dashboard Design
Visual Design
TOOLS
Figma
Jira