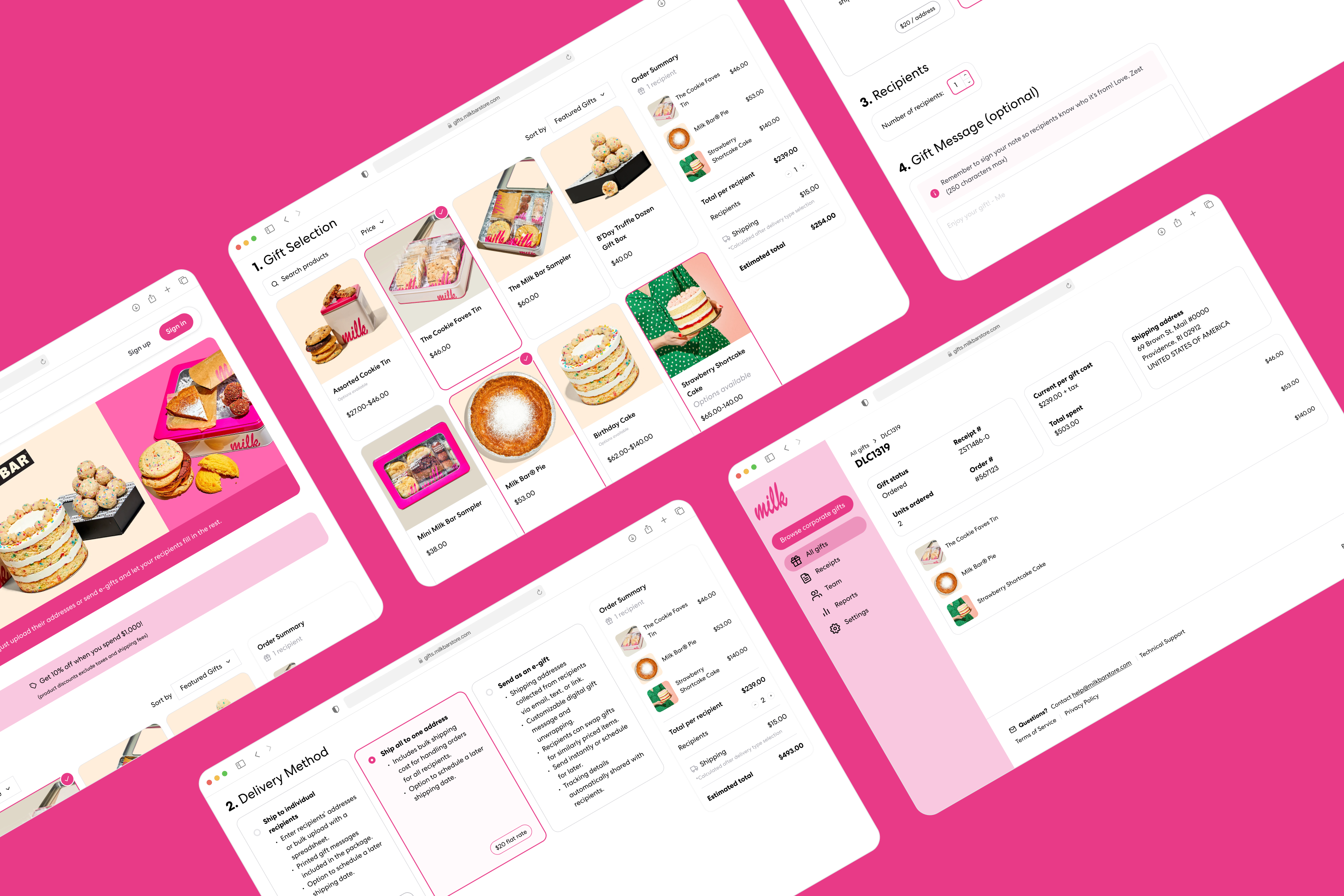
Introducing a New Shipping Method in Zest
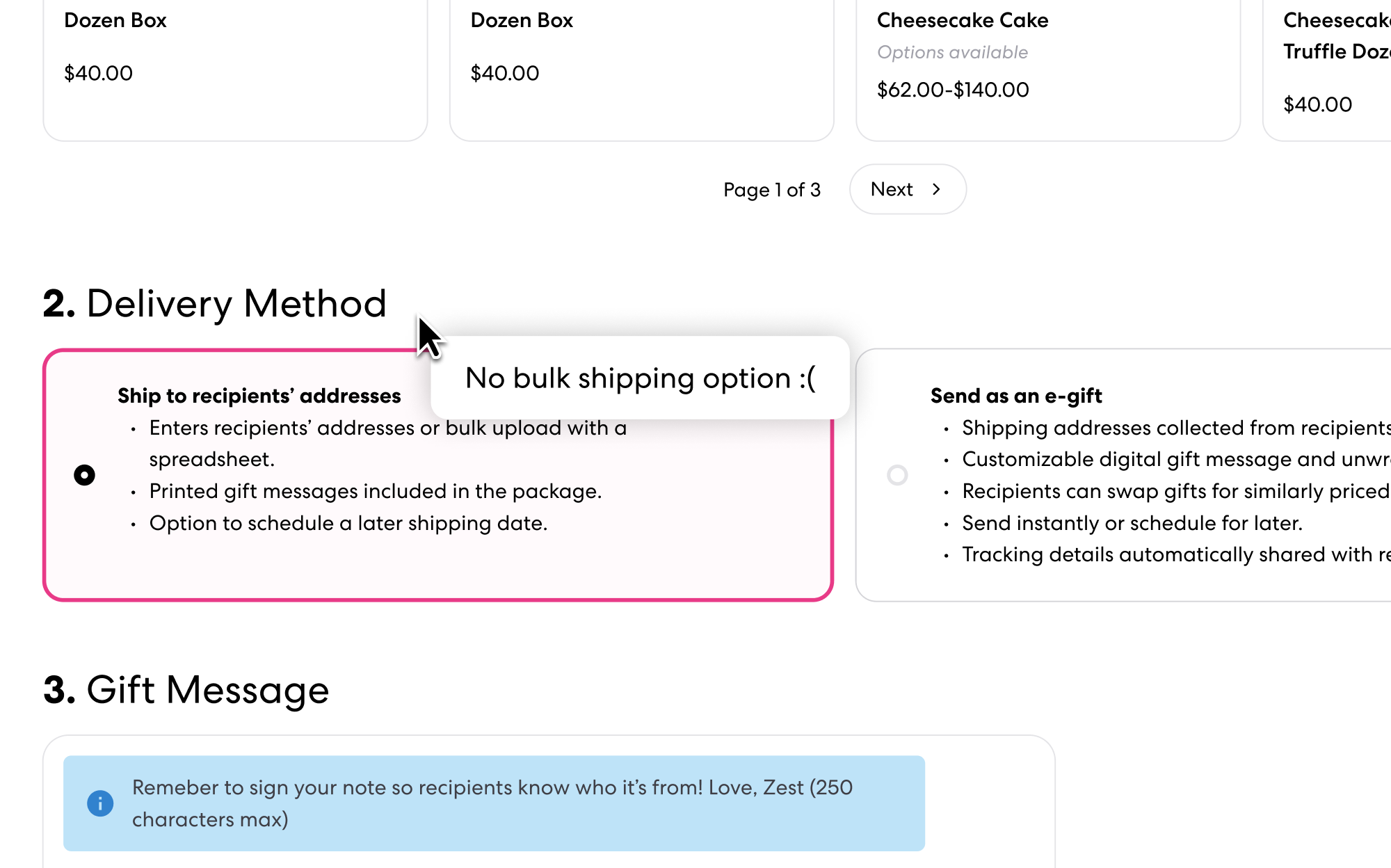
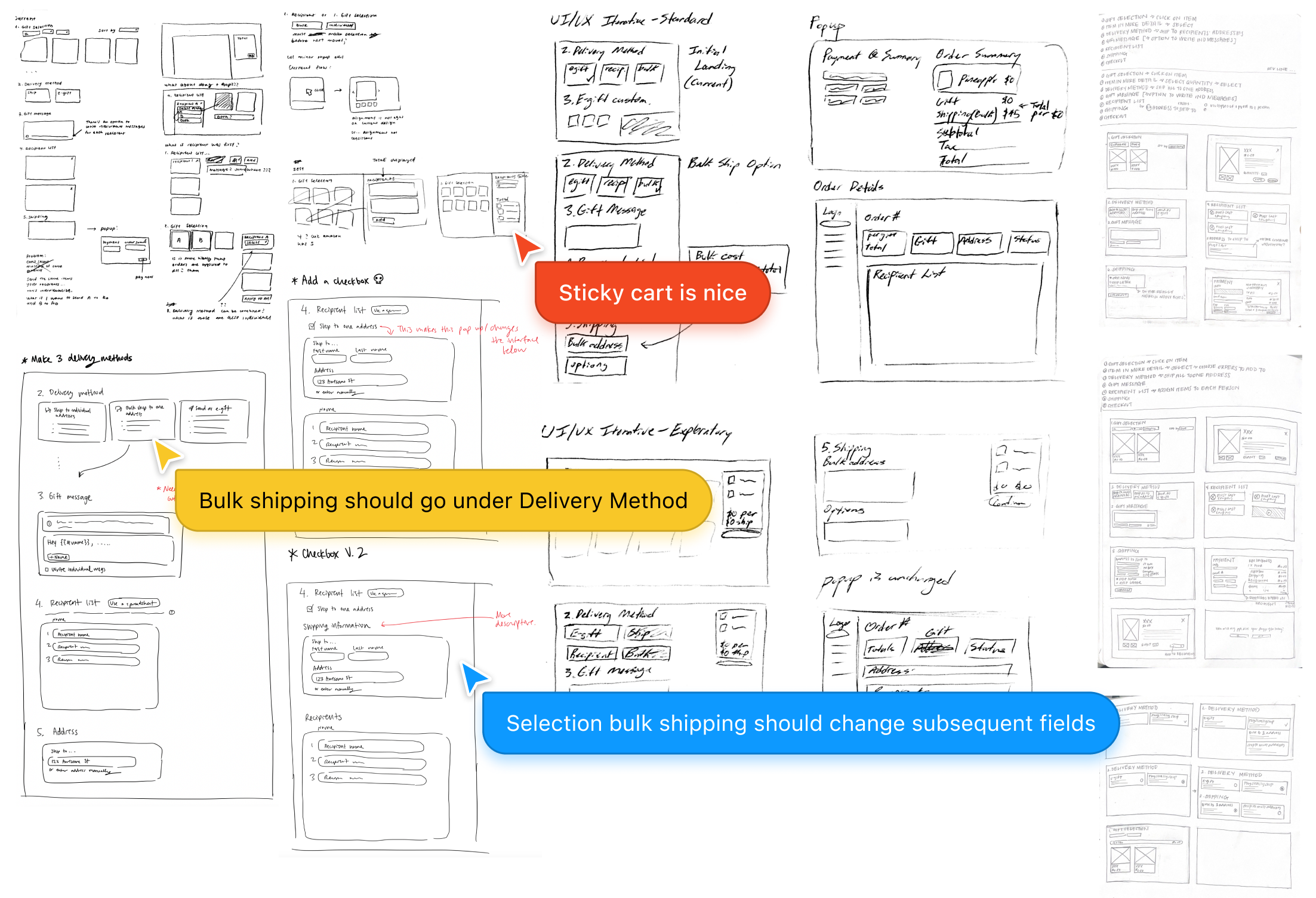
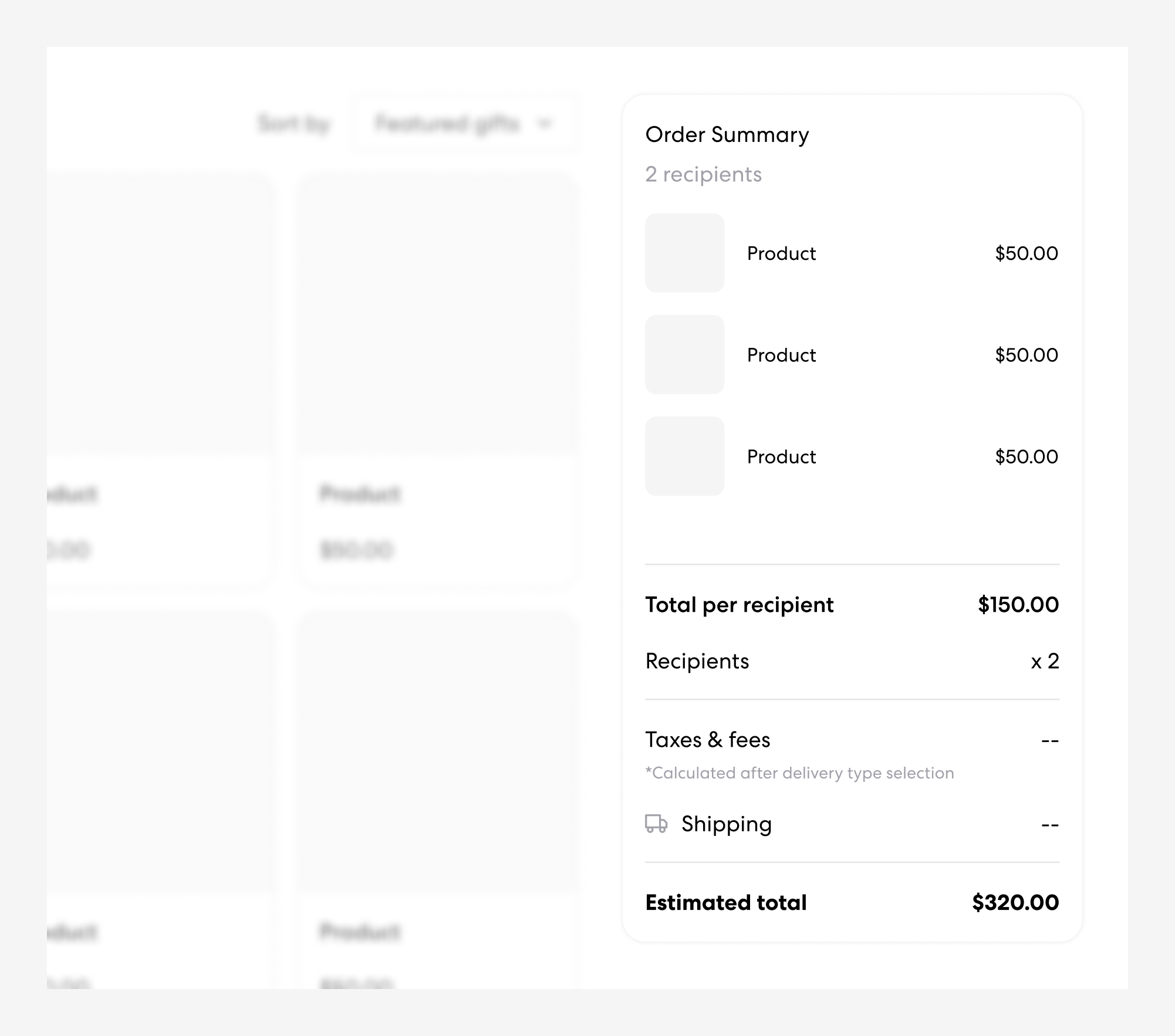
Expanding the shipping options on a gifting e-commerce platform by adding a new bulk shipping feature, to help brands scale their corporate sales.

ROLE
Designer
TIMELINE
Apr 2024
3 weeks
TEAM
Tiffany Huang
Ryan Peng
Sherry Zhang
Christine Pun / Founding Designer @ Zest
SKILLS
Product Design
Mobile Design
TOOLS
Figma
Loom